Usually, RESTful web services will not use request cookies. There might be some cases where we need it.
We had tested or used the following tools and technologies in this project:
- Jersey (v 2.21)
- Gradle Build System (v 2.9)
- Spring Boot (v 1.3)
- Java (v 1.8)
- Eclipse IDE
@CookieParam annotation for getting individual Request Cookies
In the Jersey Resource RequestCookiesResource class, we can inject cookie values using @CookieParam at the instance variable and method parameter level. We use it similar to @HeaderParam, @QueryParam or other @*Param annotation.
getRequestCookie the method implements API URI /request-cookie. When API request pass cookies with name token and content-type, response gives back cookies and their values in JSON format.
File: RequestCookiesResource.java
package in.geekmj.resource;
import java.util.HashMap;
import java.util.Map;
import javax.ws.rs.CookieParam;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.Context;
import javax.ws.rs.core.HttpHeaders;
import javax.ws.rs.core.MediaType;
@Path("/request-cookie")
@Produces(MediaType.APPLICATION_JSON)
public class RequestCookiesResource {
/*
* We can inject request cookie as an instance variables using @CookieParam
*/
@CookieParam("token")
private String token;
/* We can inject request cookie values in method using @CookieParam */
@GET
public Map<string, string=""> getRequestCookie(@</string,>CookieParam("content-type") String contentType) {
Map<string, string=""> requestCookies = new HashMap<string, string="">();
requestCookies.put("token", token);
requestCookies.put("contentType", contentType);
return requestCookies;
}
}
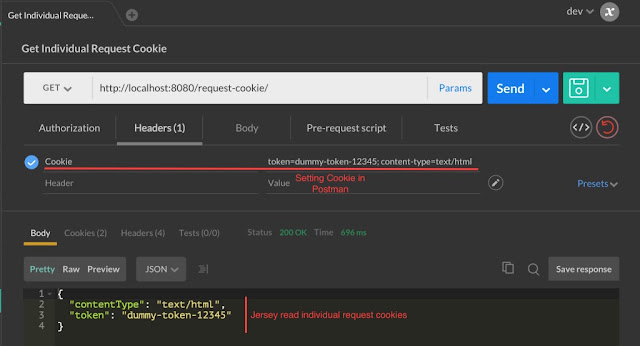
Testing https://localhost:8080/request-cookie API using Postman.
Note: To learn how to send cookies along with API requests using Postman, please read this useful article.
 |
| Jersey gets individual request cookies |
Response:
{
"contentType": "text/html",
"token": "dummy-token-12345"
}
Getting all Request Cookies in a Map
we can use getCookies method on HttpHeaders to fetch all cookie information on a Map. Using @Context we can inject HttpHeaders at the instance variable or method parameter level.
In method getAllRequestCookiesUsingContext we defined URI /request-cookie/all. This API will return all request cookies in JSON format.
File: RequestCookiesResource.java
package in.geekmj.resource;
import java.util.HashMap;
import java.util.Map;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.Context;
import javax.ws.rs.core.HttpHeaders;
import javax.ws.rs.core.MediaType;
@Path("/request-cookie")
@Produces(MediaType.APPLICATION_JSON)
public class RequestCookiesResource {
/*
* We can get a map of all request headers name and value using HttpHeaders
* context injection
*/
@SuppressWarnings("rawtypes")
@GET
@Path("/all")
public Map getAllRequestCookiesUsingContext(@Context HttpHeaders headers) {
return headers.getCookies();
}
}
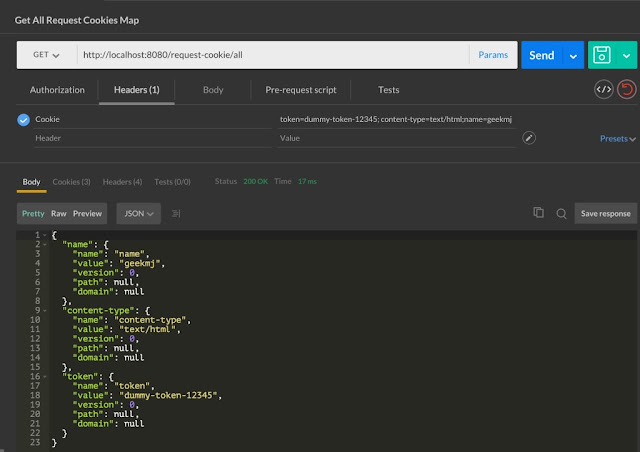
Testing https://localhost:8080/request-cookie/all API using Postman.
Get all cookies map Response:
{
"name": {
"name": "name",
"value": "geekmj",
"version": 0,
"path": null,
"domain": null
},
"content-type": {
"name": "content-type",
"value": "text/html",
"version": 0,
"path": null,
"domain": null
},
"token": {
"name": "token",
"value": "dummy-token-12345",
"version": 0,
"path": null,
"domain": null
}
}
References
- What is HTTP Cookie?
- Official Jersey Documentation
- Download the Full Project
- Follow Project On Github