As per React website, It is a declarative, flexible, and efficient JavaScript Library for web user interface development.
In this tutorial, we will learn how to get started with this framework and at the end of it, we will be able to set up, run and test a basic text displayed in the browser.
Tools & Libraries used:
- React 16.x
- NodeJS 6.x
- NPM 5.x
Note: This tutorial was tested on a Mac OS V10.13 machine. For developers using windows machines, command syntax will change a bit.
Initial setup
We need NodeJS 6.x and NPM 5.x installed in the build pipeline of React project. See reference section to know more about installing these prerequisites.
From scratch
When we are starting a single-page web project from scratch, we should use NPM or NPX toolchains to get the skeleton code and run the project in development mode.
$ sudo npm install -g create-react-app $ create-react-app 01-getting-started
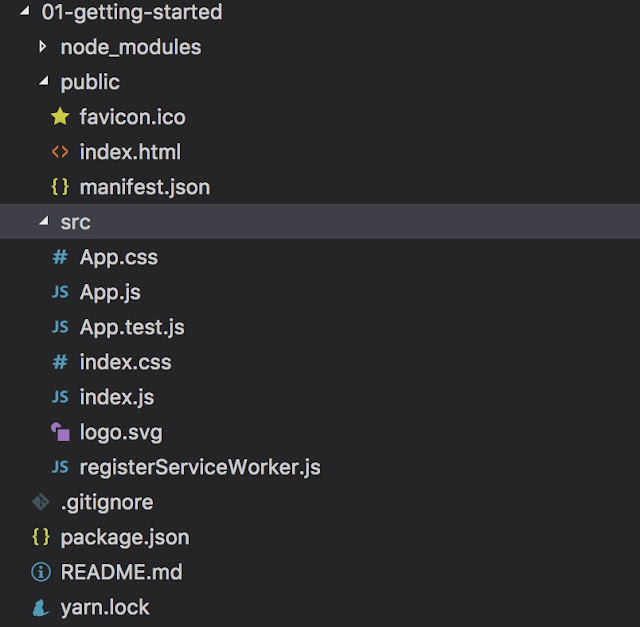
Previous commands create a standard React project structure with required files to build and run the single page application in the development phase. Understand, it just provides you a bare minimum structure, we are the ones who extend it with best practices to manage our source code in a more structured way.
 |
| NodeJS single page app project structure |
src folder keeps JavaScript files. the public folder has an HTML file.
Before going ahead, let’s start the local development server to check out how the default app looks.
$ cd 01-getting-started $ npm start
It will build the project and start a local web server on port 3000, and it looks like it. We will add more details further.
 |
| ReactJS default app landing page |
An existing project
We don’t need to make much change in the existing project structure to use React in that. Try to React in a standalone component first to get started and slowly extend it further.
Using npm to install react dependencies in an existing project
npm install –save react react-dom
We can also include react js files in the HTML file directly like it. (We are using CDN hosted js files)
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<br>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
ES6 and JSX
We recommended using React with babel to enable ES6 and JAX support. These improve development efficiency.
Introducing JSX
React provide core JavaScript based syntax to define UI element. Though JSX is a syntax extension to JavaScript, more elegant and effective way to define UI elements.
Let’s say we have to display Hello World text inside a paragraph. See how we can do it in plain JS and JSX.
const pElement = React.createElement('p', null, 'Hello World');
const pElement = <div>Hello World</div>;
Well JSX syntax looks very similar to the scripting language syntax, but it is very powerful, which we will see further in React tutorial series.
We recommend that JSX create a UI element.
References
- Introduction
- NPM & Front End Packaging
- Webpack module bundle concepts
- NodeJS and NPM installation guide
- Babel for enabling ES6